フォロー
「そんなにSVGレンダリングエンジンで違うの?」って思うかもしれないけど、素人目で見ても明らかに違うよ
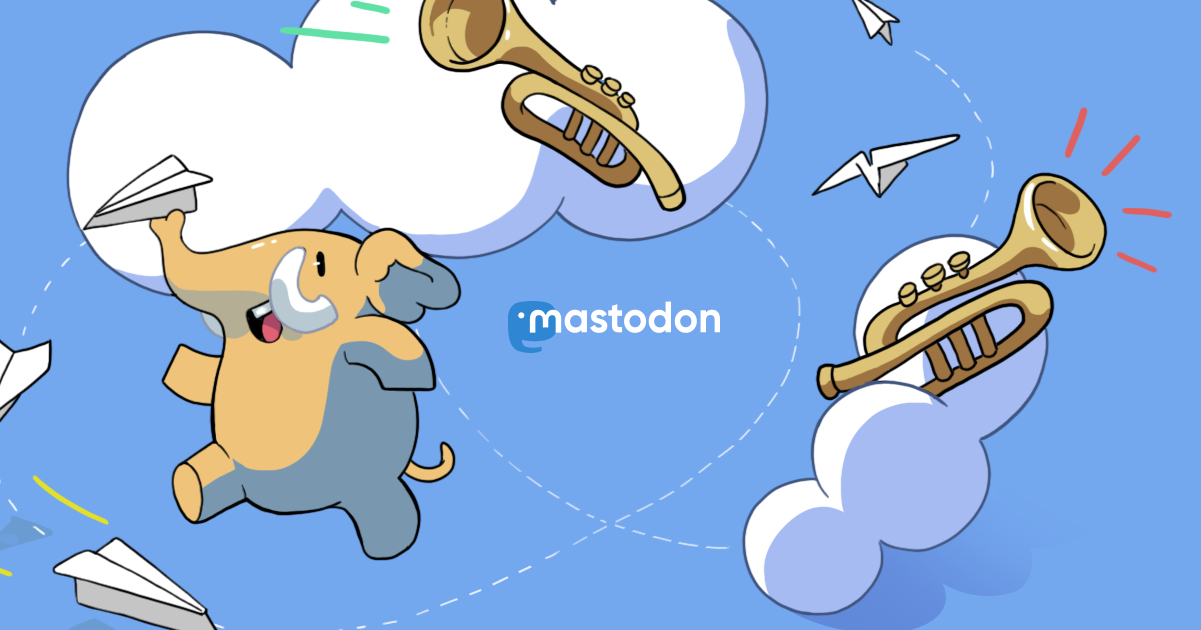
1枚目がChromeでSVGレンダリングしたやつ
2枚目がFirefoxでSVGレンダリングしたやつ
大きな違いはChromeはどうやら一部のSVG描画機能をサポートしていないっぽい(どの部分かは詳しく調べてないので不明)
更にもっとよく見てみると濃くて大きな塊の雲の描画も双方なんかちょっと違う
こういうズレは精細なイラストを表現する際に問題となる可能性が高い
対策はWebkit、Gekko、Blinkで差異の小さな機能のみを使うようにすることなので、その辺はHTML5のドラフト機能をサポートするかみたいな話と似たような感じだ

これたぶん「フィル」と「ストローク」だけなら互換性は保てると思うんだけど「フィルタ」と「グラデーション」を追加すると一気に互換性が下がるような気がする
ただフィルムとストロークのみで繊細なイラストを描画すると一気にレンダリングリソースが奪われるので互換性の高いフィルタやグラデーションを特定していく必要があるんじゃないかと思わなくもない